続・寿司ゆきロゴ的超絶ずぼらかつそれなりに見える文字を作る
にわかアピアランサーあわゆきです。
先日書いた寿司ゆきロゴ的ずぼら文字の作り方の続編、改良版をお届けします。
というのも、件の記事を読んでくださった Illustrator 界の諸先輩がたからいくつかレスポンスをいただきまして。ありがとうございます。ありがとうございます(深々)。
アピアランスだけで最後までいけるはず pic.twitter.com/jjaikACUOl
— 高橋としゆき (@gautt) 2014, 6月 30@awayuki バギー過ぎて実践的じゃないというw http://t.co/yGlcOclRx4
— みやざわ (@onthehead) 2014, 7月 1@awayuki 「パスのアウトライン」効いた線で作った文字をグループ化→グループ階層で角を丸めたり墨溜まりを作る「パスのオフセット」効果の上に「追加」を入れてあげるとうまくいくかもしれません。(たいへんわかりにくい説明でスミマセン) pic.twitter.com/3cGlnKzhC7
— hamko (@hamko1114) 2014, 7月 1などなど。
いただいたアドバイスと、こちらの記事『Illustratorでプラグインを使わずに、角を丸くする - DTP Transit(Illustrator)』をもとに、更にずぼらになれる作り方を習得しました。グループ化とアピアランスを組み合わせることで、修正しやすさ/再利用しやすさが格段にアップして、より本質的にずぼらになれます。
更に前回のものより更によい感じに作れるなんて、ずぼら冥利に尽きます。
ずぼらが捗る改善ポイント
- 線をアウトライン化しないので、後から骨格の調整が可能!
- 調整のためのアンカーポイント追加も不要で、角を丸くする効果よりもきれい!
- グラフィックスタイルで登録しておけば即ずぼら文字!
つらみポイント(人による)
- アピアランスにあまり慣れていない人にはつらいかもしれない
改善ポイントのが明らかに多いです。ステキだから試す価値ありですよ。
寿司ゆきロゴ的超絶ずぼら文字・改 の作り方
3 までは前回と同じです。1. ブラシで文字を書き、2. ブラシの種類を基本ブラシに変更して、3. 適度にパスを整えます。
で、このあとが違います。
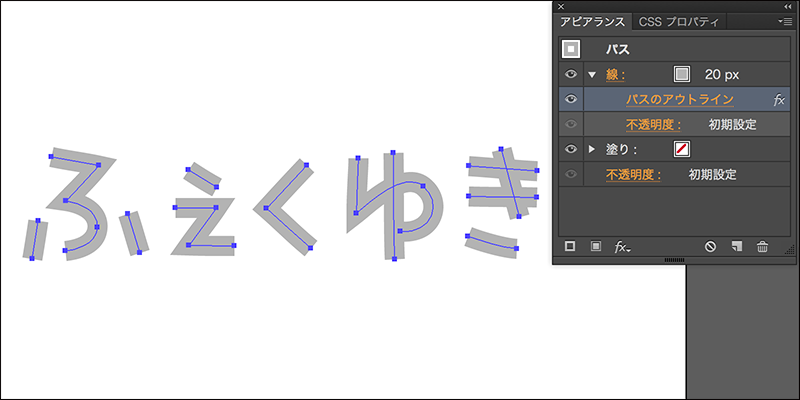
4. 【効果】パスのアウトラインをかける
方向的には同じですが、これをアピアランスでやります。効果としてのみ線のアウトラインが取られるので、実際のパスはそのままの状態で残ります。
[fx] ボタンから [パス] → [パスのアウトライン] を選択してください(この時点だとまったく見た目は変わりません)。

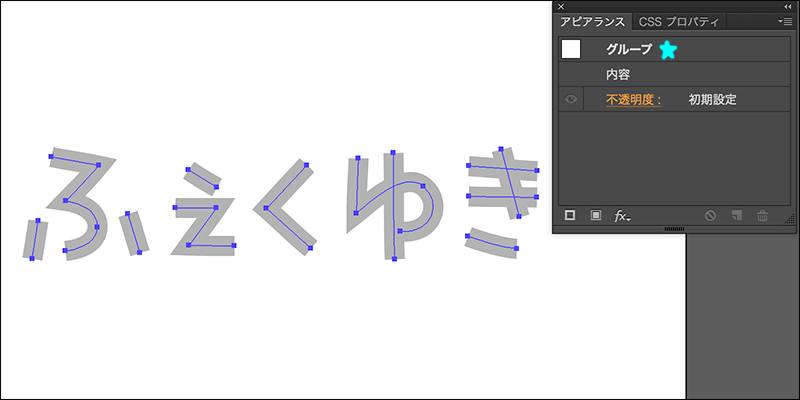
5. パス群をグループ化する
対象のパスを全部選択して、グループ化します。これは 6 の効果をかけるために必要なステップ。ここも見た目は変わらないです。

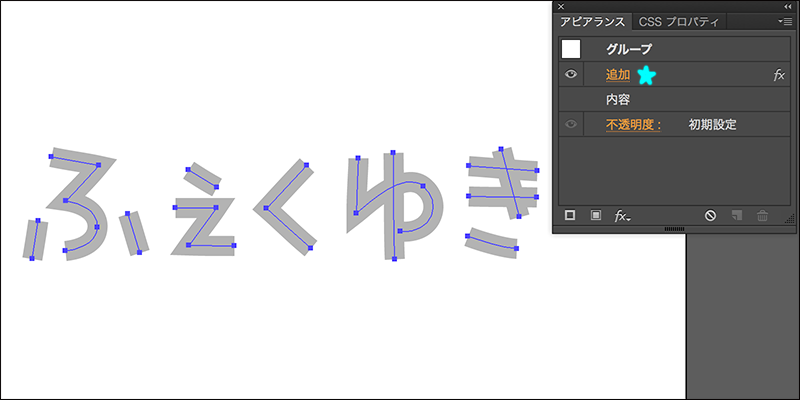
6. 【効果】パスファインダーでパーツを合体させる
パスファインダーで合体させるステップもアピアランスで行います。[fx] ボタンから [パスファインダー] → [追加] を選択します。まだ見た目は変わりません。焦らされ気味。

7. 【効果】パスのオフセットを二度がけして外角を丸める
さて、ここから角丸です。前回使った角を丸くする効果の代わりに、パスのオフセット効果を2回かけます。このオフセットは、4 のアウトライン効果のおかげで、線の輪郭部分にかけることができます。
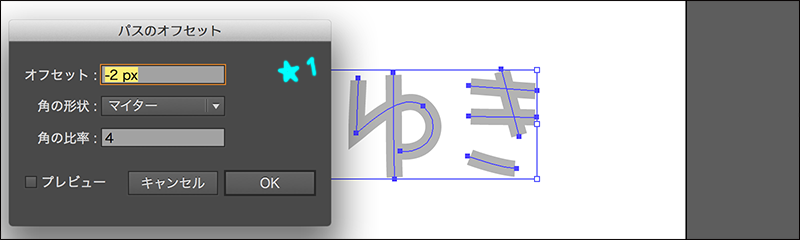
[fx] ボタンから、[パス] → [パスのオフセット]。1回目は [オフセット] をマイナス値、 [角の形状] を「マイター」にします。

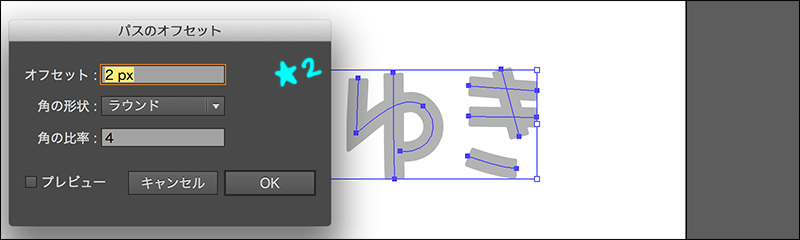
値を設定して OK したら、もう一度パスのオフセット効果を。アラートが出ますが「新規効果を適用」を選んで、もうひとつパスのオフセット効果をかけます。2回目は [オフセット] をプラス値、 [角の形状] を「ラウンド」に。

オフセット値は絶対値を揃えておけば、元の線幅と同じサイズになります。値の大きさで角丸のR値を調整してください。これで、外角の角丸ができました。

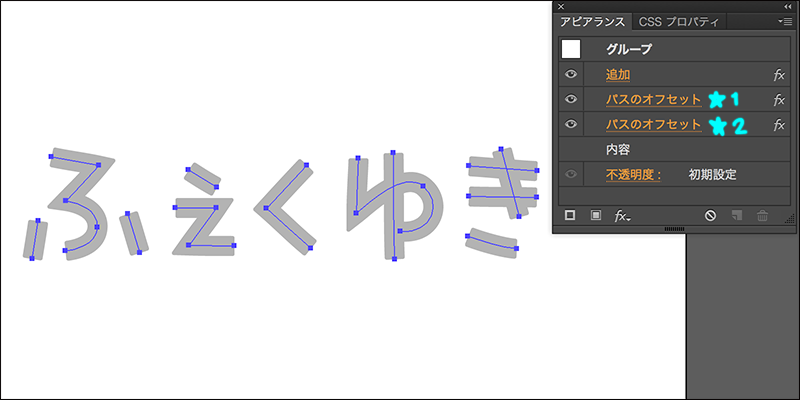
アピアランスのかかる順番(パネルでの上下の順)が変わると効果のかかり方が変わってしまうので、後からかけているものがパネルでは下に並んでいくのを確認しながら進めましょう(これ、アピアランスを覚えようとして挫折する原因になりやすいです)。順番が違ってしまったらカラムをドラッグして直せばOK。
8. 【効果】パスのオフセットを二度がけして内角を丸める
続いて内角にも角丸をつけて墨溜まりっぽさを追加します(墨溜まりたくなかったらすっ飛ばしてください)。7 と同じようにパスのオフセットを使います。
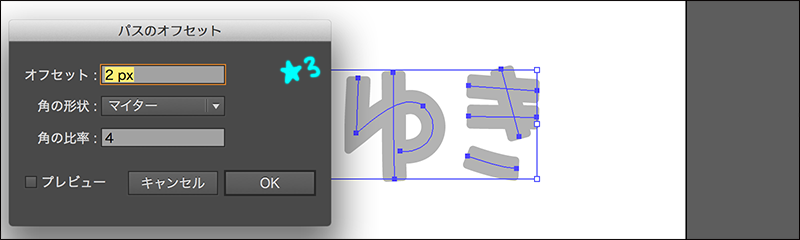
1回目(通算3回目)は [オフセット] をプラス値、 [角の形状] を「マイター」に。

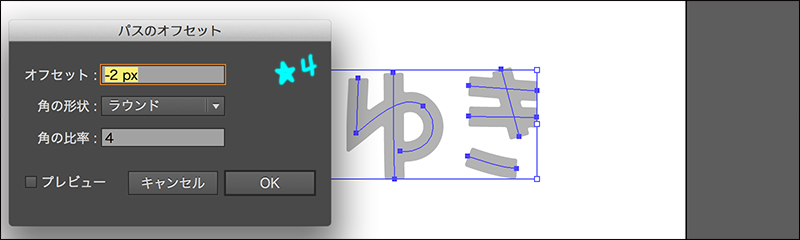
2回目(通算4回目)は [オフセット] をマイナス値、 [角の形状] を「ラウンド」にします。

角を丸くする効果と比べると、特に鋭角になっているポイントの角丸がきれいなようです。そして、変にやせてしまうラインもないので、アンカーポイントを追加してごまかす必要もありません(実体はアウトライン化していないので追加しようがないけど)。

これでずぼら文字出来上がり。アウトライン表示でみると、実体は元のパスのままなのが分かります。いくらでも修正できちゃう。ずぼらが捗る。

9. アピアランスを分割
最後も前回の記事と同じように。制作が Illustrator で完結するのであれば、必要ありません。SVGなどにするのであれば分割しましょう。
同じ種類の効果を多重にかけたり、効果を重ねる順序によって結果が違ったりと、アピアランス沼の入り口が見えてくる感じです。おもしろい。
おかげさまで、これでずぼら文字がさらに作りやすくなったので、いつかずぼら文字フォントを作りたいなぁという野望を抱きはじめました。自作フォント沼。気長にやろうと思います。