LGTM! 「Web制作者のためのGitHubの教科書」を読んだよ
ジャージは赤いけど青い色も好きなあわゆきです。
少し日にちが経ってしまいましたが、先日発売された「Web制作者のためのGitHubの教科書 チームの効率を最大化する共同開発ツール」の見本誌をご恵贈いただきました。ありがとうございます。ありがとうございます。

お送りいただいた経緯は後ほど触れますが、まずはひととおり読んでの感想を。これ、よい塩梅でした。

Web制作者のためのGitHubの教科書 チームの効率を最大化する共同開発ツール
- 作者: 塩谷啓,紫竹佑騎,原一成,平木聡
- 出版社/メーカー: インプレス
- 発売日: 2014/10/24
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (2件) を見る
とても読みやすかったです
まず、体裁からしてとても見やすかったです。そして、文章も会話形式で軽快に進むのでさくさく読めます。1時間半くらいでするっと読み終わった(あわゆきは Git および GitHub についてはほんのり知っているので、その前提でね)。
これまでいくつかのプロジェクトを眺めたりはあったものの、実際自分も主体になってごりごり突入する機会はあまりなかったので、どう使うと便利なんだろうなぁ…とぼんやり思っていたところを説明してもらえた感じで、大いに俺得な1冊でした。
「Git」でなく「GitHub」の教科書だよ
ここだいじ。とかく用語が略されやすいこのご時世ですので、実は区別がついていないっていうこともあるんじゃないかと思いますが、この本は Git の本ではなく、 GitHub の使い方について解説されたものです。 GitHub 自体は Git というバージョン管理システムをリモートでホスティングしてくれるサービスなので、もちろん内包するものではあります。ただし、 GitHub というサービスには、さらに独自に備わっている機能や、それ故のよさがあります。それらを活かして制作をより効率よく潤滑に行うための使い方がやコツが紹介されているのが、この本だと思います。
ちなみに、 Git 自体の知識があまりなくても、おおまかな仕組みや使い方もわかるので、これからというデザイナーさんでも読めると思います。
GitHub 導入されたけど、イマイチ便利さが分からない…なら!
新しい仕組みを組織で(または個人的に)導入するにあたっては、手探りなことも多いかと思います。今回は特にエンジニアではなくフロント寄りのデザイナー・コーダーなどの Web 制作者界隈。 Git もなんとなく気になってさわってみてはいるけど…という方。どういう使い方をもってみんな便利とかよいって言ってるの? と、あまり実感できできていない人にはいいんじゃないかと思います。
…あっ!

わたしも見たことあるぅ!←
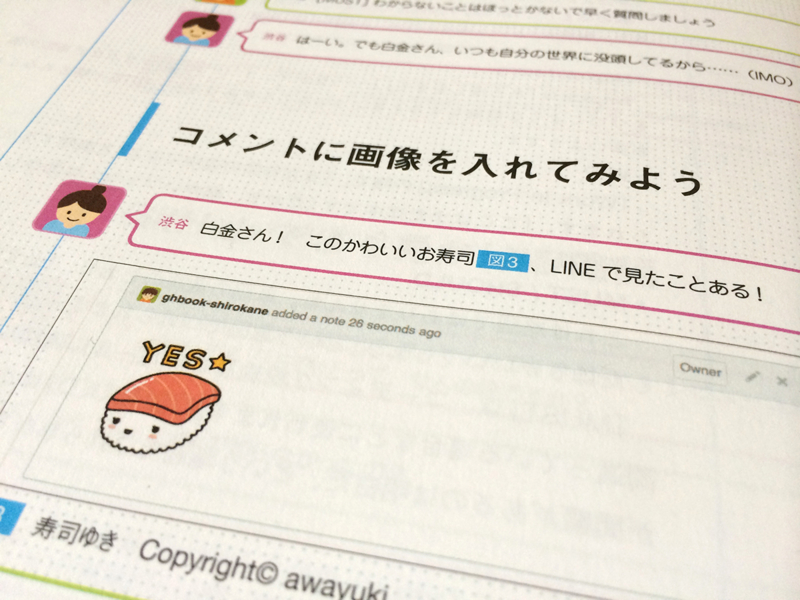
…はい!ということで、今回こちらの書籍でも、弊寿司をご紹介いただきました。正確には GitHub などのコメント欄に画像を簡単に貼るための Chrome 拡張「 LTTM ( @fukayatsu ふかやつ氏作)」の紹介なのですが、その中で選択できる画像の一例として、寿司ゆきを使っていただいています。
さらっとキャプチャが掲載されるだけかと思っていたら、会話の流れでけっこう持ち上げていただいて…恐縮です。ありがとうございます。さらに自分でも買いたかった本の見本誌をいただけて心底俺得です。ありがとうございます。
ということで
なんだけっきょくこいつまた自分の宣伝かよみたいなところに落ちていますが、本当にもともと自分でも買いたかった本ですし、実際の内容もオススメなので(直接勧めたい先もある…)、ちょっと踏み込めないでいる Web 制作界隈の方、ぜひお手に取ってみてください。

Web制作者のためのGitHubの教科書 チームの効率を最大化する共同開発ツール
- 作者: 塩谷啓,紫竹佑騎,原一成,平木聡
- 出版社/メーカー: インプレス
- 発売日: 2014/10/24
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (2件) を見る